An Eclipse project setup for Processing is assumed.
Many programs, including a wide variety of games, use a grid. The grid simplifies movement, detection of clicks on objects, and collision detection. Some programs display the grid on screen. Other programs use a grid but don’t draw it on screen.
Abstraction in general
Abstraction is a technique for managing complexity. Abstractions allow a programmer to focus on one thing at a time.
Commonly used abstractions include:
- Variables
- Procedures (often called methods or functions)
- Parameters
- Parameters
- Classes (in object oriented languages such as Java)
- Lists
- Strings
A grid
A grid is set of boxes such that:
- Each box has the same width.
- Each box has the same height.
- The boxes are arranged in rows and columns.
- Each row has the same number of boxes.
- Each column has the same number of boxes.
Rows are numbered from 0, the top-most row, to 1 less than the number of rows, the bottom-most row. Columns and numbered similarly, starting from the left.

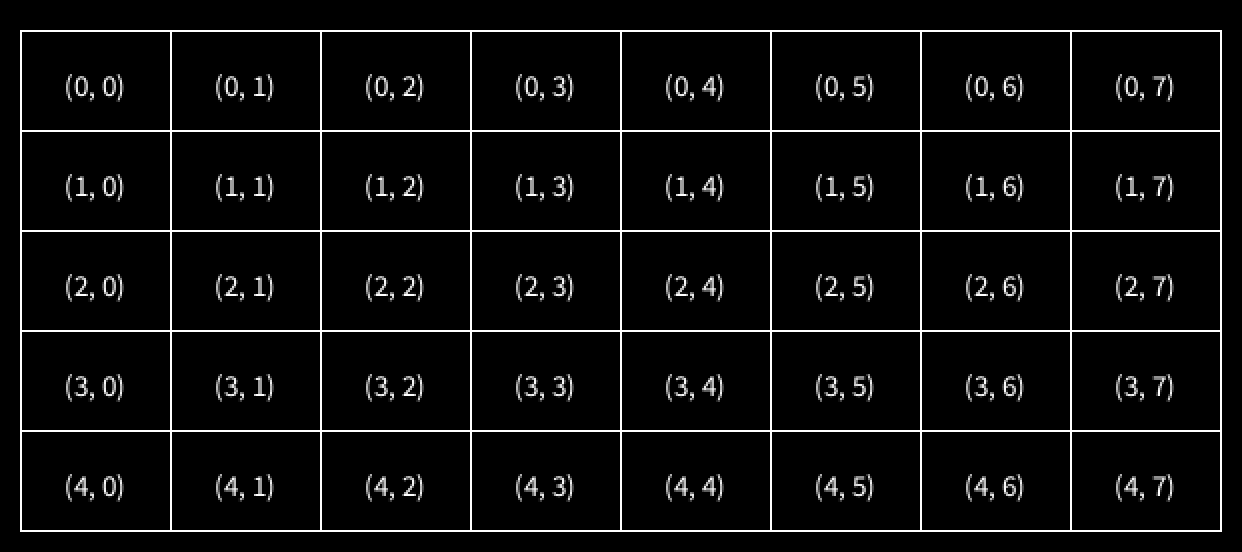
The image above shows a grid with 5 rows and 8 columns. Each box is labeled with the notation (row, column).
Grids are often used with 2D arrays. See Intro to 2D arrays.
Abstraction with respect to a grid
The demonstration below shows how to abstract the grid from the rest of the program. This means writing code to handle grid mechanics once, testing that code, then forgetting about the details while writing the rest of the program.
The mechanics for handling a grid include:
- Determining which row, if any, corresponds to a given y value
- Determining which column, if any, corresponds to a given x value
- Determining a y value, in this case the top, corresponding to a given row
- Determining a x value, in this case the left, corresponding to a given column
Example in Java with Processing
The code has the methods below, corresponding to the mechanics described above.
public int getRow(int y)public int getColumn(int x)public int getTopY(int row)public int getLeftX(int column)
The methods drawGrid(), labelGridSpots(), and the code in mousePressed() demonstrate the methods above. The code in mousePressed prints the row and column of the box on which the user clicked.
GridDemo class
import processing.core.PApplet;
public class GridDemo extends PApplet
{
private static final int TOP_OFFSET = 20;
private static final int LEFT_OFFSET = 15;
private static final int BOX_WIDTH = 75;
private static final int BOX_HEIGHT = 50;
private static final int ROWS = 5;
private static final int COLUMNS = 8;
public static void main(String[] args)
{
PApplet.main("GridDemo");
}
public void settings()
{
final int SCREEN_WIDTH = (LEFT_OFFSET * 2) + (COLUMNS * BOX_WIDTH);
final int SCREEN_HEIGHT = (TOP_OFFSET * 2) + (ROWS * BOX_HEIGHT);
size(SCREEN_WIDTH, SCREEN_HEIGHT);
}
public void setup()
{
}
public void draw()
{
background(0);
drawGrid();
labelGridSpots();
}
public void mousePressed()
{
println("(" + getRow(mouseY) + ", " + getColumn(mouseX) + ")");
}
// returns row corresponding to y or -1 if not an existing row
public int getRow(int y)
{
if(y < getTopY(0) || y >= getTopY(ROWS))
return -1;
return (y - TOP_OFFSET) / BOX_HEIGHT;
}
// returns column corresponding to x or -1 if not an existing column
public int getColumn(int x)
{
if(x < getLeftX(0) || x >= getLeftX(COLUMNS))
return -1;
return (x - LEFT_OFFSET) / BOX_WIDTH;
}
public int getTopY(int row)
{
return TOP_OFFSET + (row * BOX_HEIGHT);
}
public int getLeftX(int column)
{
return LEFT_OFFSET + (column * BOX_WIDTH);
}
public void drawGrid()
{
rectMode(CORNER);
noFill();
strokeWeight(1);
stroke(255);
for(int row = 0; row < ROWS; row++)
{
for(int col = 0; col < COLUMNS; col++)
{
rect(getLeftX(col), getTopY(row), BOX_WIDTH, BOX_HEIGHT);
}
}
}
public void labelGridSpots()
{
textAlign(CENTER, CENTER);
textSize(15);
stroke(255);
for(int row = 0; row < ROWS; row++)
{
for(int col = 0; col < COLUMNS; col++)
{
final int CENTER_X = getLeftX(col) + (BOX_WIDTH / 2);
final int CENTER_Y = getTopY(row) + (BOX_HEIGHT / 2);
text("(" + row + ", " + col + ")",
CENTER_X, CENTER_Y);
}
}
}
}
FaceGrid
The FaceGrid demo shows this abstraction used as part of a larger program.
Help & comments
Get help from AP CS Tutor Brandon Horn